KingPong
Client / Environment:
ZHdK
Type:
Web Design
Period:
June 5, 2025
How:
Figma, Rive, React
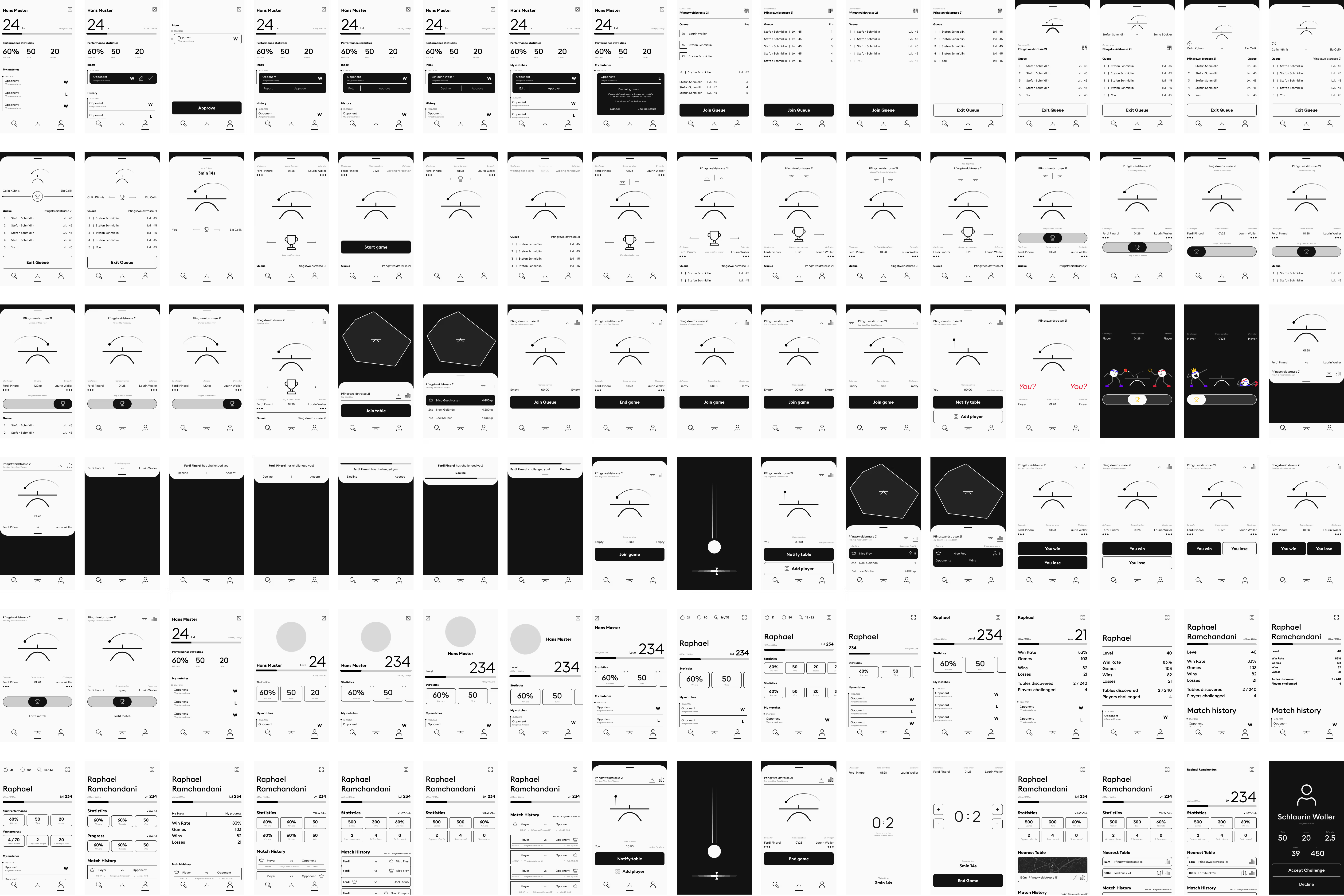
Mobile Web App for table tennis in Switzerland with focus on gamification. [More coming soon]
"How can we add a digital layer to casual table tennis without disrupting social habits"? This is what Laurin Waller and I covered for our bachelor thesis in Game Design at ZHdK in 2025. The answer to that question is KingPong.
Everything was built with modular systems that allowed us to quickly swap out individual components and iterate over many different design versions, from the components for the character's arms, eyes, and accessories to the buttons, widgets, and menus in the user interface. The design system was built with only four shades per color, each with two sets of transparency. This com- pact style guide allowed us to create a sense of depth and hierar- chy just by nesting multiple components on top of each other.





Mobile Web App for table tennis in Switzerland with focus on gamification. [More coming soon]
"How can we add a digital layer to casual table tennis without disrupting social habits"? This is what Laurin Waller and I covered for our bachelor thesis in Game Design at ZHdK in 2025. The answer to that question is KingPong.
Everything was built with modular systems that allowed us to quickly swap out individual components and iterate over many different design versions, from the components for the character's arms, eyes, and accessories to the buttons, widgets, and menus in the user interface. The design system was built with only four shades per color, each with two sets of transparency. This com- pact style guide allowed us to create a sense of depth and hierar- chy just by nesting multiple components on top of each other.
What:
Web Design
How:
Figma, Rive, React
When:
June 5, 2025
Client / Environment:
ZHdK